HTML son las siglas de Hypertext Markup Language. Permite al usuario crear y estructurar secciones, párrafos, encabezados, enlaces y citas en bloque para páginas web y aplicaciones.
HTML no es un lenguaje de programación, lo que significa que no tiene la capacidad de crear una funcionalidad dinámica. En cambio, permite organizar y formatear documentos, de manera similar a Microsoft Word.
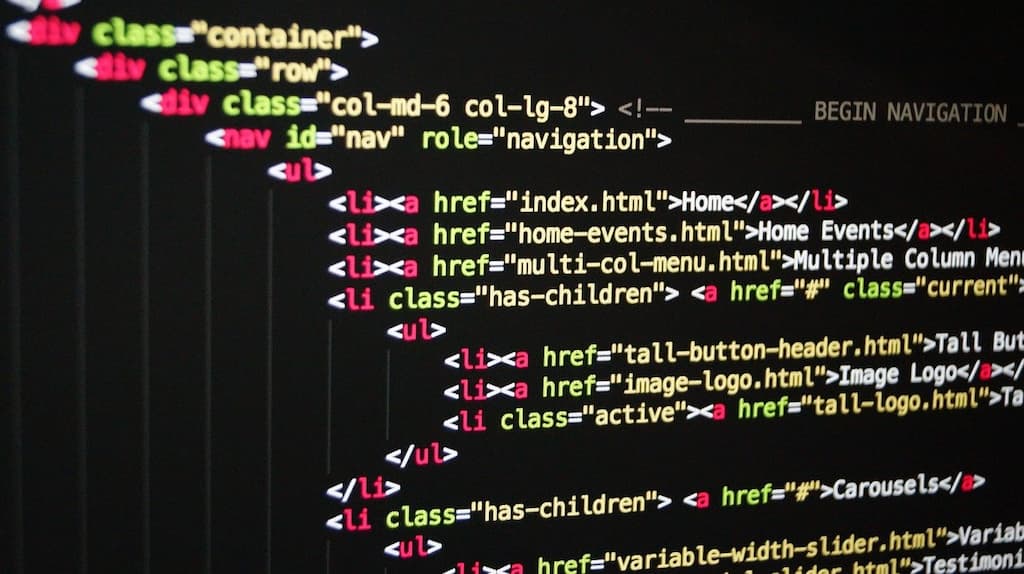
Cuando trabajamos con HTML, utilizamos estructuras de código simples (etiquetas y atributos) para marcar la página de un sitio web. Por ejemplo, podemos crear un párrafo colocando el texto adjunto dentro de una etiqueta de inicio <p> y de cierre </p>.
< p > Así es como se agrega un párrafo en HTML. </ p >
< p > ¡ Puedes tener más de uno! </ p >En general, HTML es un lenguaje de marcado que es realmente sencillo y fácil de aprender incluso para principiantes en la creación de sitios web.
La historia del HTML
El HTML fue inventado por Tim Berners-Lee, físico del instituto de investigación CERN en Suiza. Se le ocurrió la idea de un sistema de hipertexto basado en Internet.
Hipertexto significa un texto que contiene referencias (enlaces) a otros textos a los que los espectadores pueden acceder de inmediato. Publicó la primera versión de HTML en 1991, que consta de 18 etiquetas HTML. Desde entonces, cada nueva versión del lenguaje HTML vino con nuevas etiquetas y atributos (modificadores de etiquetas) para el marcado.
Según la Referencia de elementos HTML de Mozilla Developer Network, actualmente hay 140 etiquetas HTML, aunque algunas de ellas ya están obsoletas (no son compatibles con los navegadores modernos).
Debido al rápido aumento de la popularidad, HTML ahora se considera un estándar web oficial. Las especificaciones HTML son mantenidas y desarrolladas por el World Wide Web Consortium (W3C). Puede consultar el estado más reciente del idioma en cualquier momento en el sitio web del W3C.
La mayor actualización del lenguaje fue la introducción de HTML5 en 2014. Agregó varias etiquetas semánticas nuevas al marcado, que revelan el significado de su propio contenido, como <article> , <header> y <footer>.
¿Cómo funciona HTML?
Los documentos HTML son archivos que terminan en. extensión html o .htm. Puede verlos luego usando cualquier navegador web (como Google Chrome, Safari o Mozilla Firefox). El navegador lee el archivo HTML y muestra su contenido para que los usuarios de Internet puedan verlo.
Por lo general, el sitio web promedio incluye varias páginas HTML diferentes. Por ejemplo: las páginas de inicio, acerca de las páginas, las páginas de contacto tendrían documentos HTML separados.
Cada página HTML consta de un conjunto de etiquetas (también llamadas elementos ), a las que puede referirse como los componentes básicos de las páginas web. Crean una jerarquía que estructura el contenido en secciones, párrafos, encabezados y otros bloques de contenido.
La mayoría de los elementos HTML tienen una apertura y un cierre que utilizan la sintaxis <tag> </tag>.
A continuación, puede ver un ejemplo de código de cómo se pueden estructurar los elementos HTML:
< div >
< h1 > El título principal </ h1 >
< h2 > Una subpartida pegadiza </ h2 >
< p > Párrafo uno </ p >
< img src = "/" alt = "Imagen" >
< P > El apartado dos con un < un href = "https://example.com" > hipervínculo </ a > </ p >
</ div >- El elemento más externo es una división simple ( <div> </div> ) que puede usar para marcar secciones de contenido más grandes.
- Contiene un encabezado ( <h1> </h1> ), un subtítulo ( <h2> </h2> ), dos párrafos ( <p> </p> ) y una imagen ( <img> ).
- El segundo párrafo incluye un enlace ( <a> </a> ) con un atributo href que contiene la URL de destino.
- La etiqueta de imagen también tiene dos atributos: src para la ruta de la imagen y alt para la descripción de la imagen.
Descripción general de las etiquetas HTML más utilizadas
Las etiquetas HTML tienen dos tipos principales: etiquetas a nivel de bloque y en línea.
- Los elementos a nivel de bloque ocupan todo el espacio disponible y siempre comienzan una nueva línea en el documento. Los encabezados y párrafos son un gran ejemplo de etiquetas de bloque.
- Los elementos en línea solo ocupan el espacio que necesitan y no comienzan una nueva línea en la página. Suelen servir para formatear el contenido interno de elementos a nivel de bloque. Los enlaces y las cadenas destacadas son buenos ejemplos de etiquetas en línea.
Etiquetas a nivel de bloque
Las tres etiquetas de nivel de bloque que todo documento HTML debe contener son <html> , <head> y <body>.
- La etiqueta <html> </html> es el elemento de nivel más alto que incluye todas las páginas HTML.
- La etiqueta <head> </head> contiene metainformación como el título y el juego de caracteres de la página.
- Finalmente, la etiqueta <body> </body> encierra todo el contenido que aparece en la página.
< html >
< cabeza >
<! - INFORMACION META ->
</ cabeza >
< cuerpo >
<! - CONTENIDO DE LA PAGINA ->
</ cuerpo >
</ html >- Los encabezados tienen 6 niveles en HTML. Van de <h1> </h1> a <h6> </h6>, donde h1 es el encabezado de nivel más alto y h6 es el más bajo. Los párrafos están encerrados por <p> </p> , mientras que los blockquotes usan la etiqueta <blockquote> </blockquote> .
- Las divisiones son secciones de contenido más grandes que normalmente contienen varios párrafos, imágenes, a veces citas en bloque y otros elementos más pequeños. Podemos marcarlos usando la etiqueta <div> </div> . Un elemento div también puede contener otra etiqueta div dentro de él.
- También puede usar etiquetas <ol> </ol> para listas ordenadas y <ul> </ul> para listas desordenadas. Los elementos individuales de la lista deben ir encerrados con la etiqueta <li> </li> . Por ejemplo, así es como se ve una lista desordenada básica en HTML:
< ul >
< li > Elemento de lista 1 </ li >
< li > Elemento de lista 2 </ li >
< li > Elemento de lista 3 </ li >
</ ul >Etiquetas en línea
Se utilizan muchas etiquetas en línea para dar formato al texto. Por ejemplo, una etiqueta <strong> </strong> mostraría un elemento en negrita, mientras que las etiquetas <em> </em> lo mostrarían en cursiva.
Los hipervínculos también son elementos en línea que requieren etiquetas <a> </a> y atributos href para indicar el destino del vínculo:
< Un href = "https://example.com/" > Haga clic en mí! </ a > Las imágenes también son elementos en línea. Puede agregar uno usando <img> sin ninguna etiqueta de cierre. Pero también necesitará usar el atributo src para especificar la ruta de la imagen, por ejemplo:
< img src = "/images/example.jpg" alt = "Imagen de ejemplo" > Si desea obtener más información sobre las etiquetas HTML, considere consultar nuestra hoja de trucos HTML completa (que también está disponible para descargar).
Evolución HTML. ¿Qué difiere entre HTML y HTML5?
Desde los primeros días, HTML ha experimentado una evolución increíble. El W3C publica constantemente nuevas versiones y actualizaciones, mientras que los hitos históricos también reciben nombres dedicados.
HTML4 (actualmente conocido como «HTML») se publicó en 1999, mientras que la última versión principal salió en 2014. Con el nombre de HTML5, la actualización ha introducido muchas características nuevas en el lenguaje.
Una de las características más esperadas de HTML5 es el soporte nativo para incrustaciones de audio y video. En lugar de usar Flash Player, podemos simplemente incrustar videos y archivos de audio en nuestras páginas web usando las nuevas etiquetas <audio> </audio> y <video> </video>. También incluye soporte integrado para gráficos vectoriales escalables (SVG) y MathML para fórmulas matemáticas y científicas.
HTML5 también introdujo algunas mejoras semánticas. Las nuevas etiquetas semánticas informan a los navegadores sobre el significado del contenido, lo que beneficia tanto a los lectores como a los motores de búsqueda.
Las etiquetas semánticas más populares son <article> </article> , <section> </section>, <aside> </aside>, <header> </header> y <footer> </footer>. Para encontrar diferencias más únicas, considere revisar nuestra comparación en profundidad de HTML y HTML5.
Pros y contras de HTML
Como la mayoría de las cosas, HTML viene con un puñado de fortalezas y limitaciones.
Pros:
- Un idioma muy utilizado con muchos recursos y una gran comunidad detrás.
- Se ejecuta de forma nativa en todos los navegadores web.
- Viene con una curva de aprendizaje plana.
- De código abierto y completamente gratuito.
- Marcado limpio y consistente.
- Los estándares web oficiales los mantiene el World Wide Web Consortium (W3C).
- Fácilmente integrable con lenguajes backend como PHP y Node.js.
Contras:
- Se utiliza principalmente para páginas web estáticas. Para una funcionalidad dinámica, es posible que deba utilizar JavaScript o un lenguaje de backend como PHP.
- No permite que el usuario implemente la lógica. Como resultado, todas las páginas web deben crearse por separado, incluso si utilizan los mismos elementos, por ejemplo, encabezados y pies de página.
- Algunos navegadores adoptan nuevas funciones lentamente.
- El comportamiento del navegador a veces es difícil de predecir (por ejemplo, los navegadores más antiguos no siempre muestran etiquetas más nuevas).
¿Cómo se relacionan HTML, CSS y JavaScript?
Si bien es un lenguaje poderoso, no es suficiente para construir un sitio web profesional y totalmente receptivo. Solo podemos usarlo para agregar elementos de texto y crear la estructura del contenido.
Sin embargo, HTML funciona muy bien con otros dos lenguajes frontend: CSS (hojas de estilo en cascada) y JavaScript. Juntos, pueden lograr una rica experiencia de usuario e implementar funciones avanzadas.
- CSS es responsable de estilos como fondo, colores, diseños, espaciado y animaciones.
- JavaScript le permite agregar funciones dinámicas como controles deslizantes, ventanas emergentes y galerías de fotos.
Piense en HTML como una persona desnuda, CSS como la ropa y JavaScript como movimientos y modales.
Entonces … ¿Qué es HTML?
HTML es el principal lenguaje de marcado de la web. Se ejecuta de forma nativa en todos los navegadores y es mantenido por el Consorcio World Wide Web. Puede usarlo para crear la estructura de contenido de sitios web y aplicaciones web. Es el nivel más bajo de tecnologías frontend, que sirve como base para el estilo que puede agregar con CSS y la funcionalidad que puede implementar usando JavaScript.